前言
本教程以Vercel和Aiven免费数据库为例,不止可以用Vercel托管,也可以选择Netlify等,数据库也可以选择其他免费数据库服务,详细的请观看官方文档。
一、准备
注册Github,Vercel,Aiven,Cloudflare(如何注册就不写了,注册非常简单)
二、创建数据库
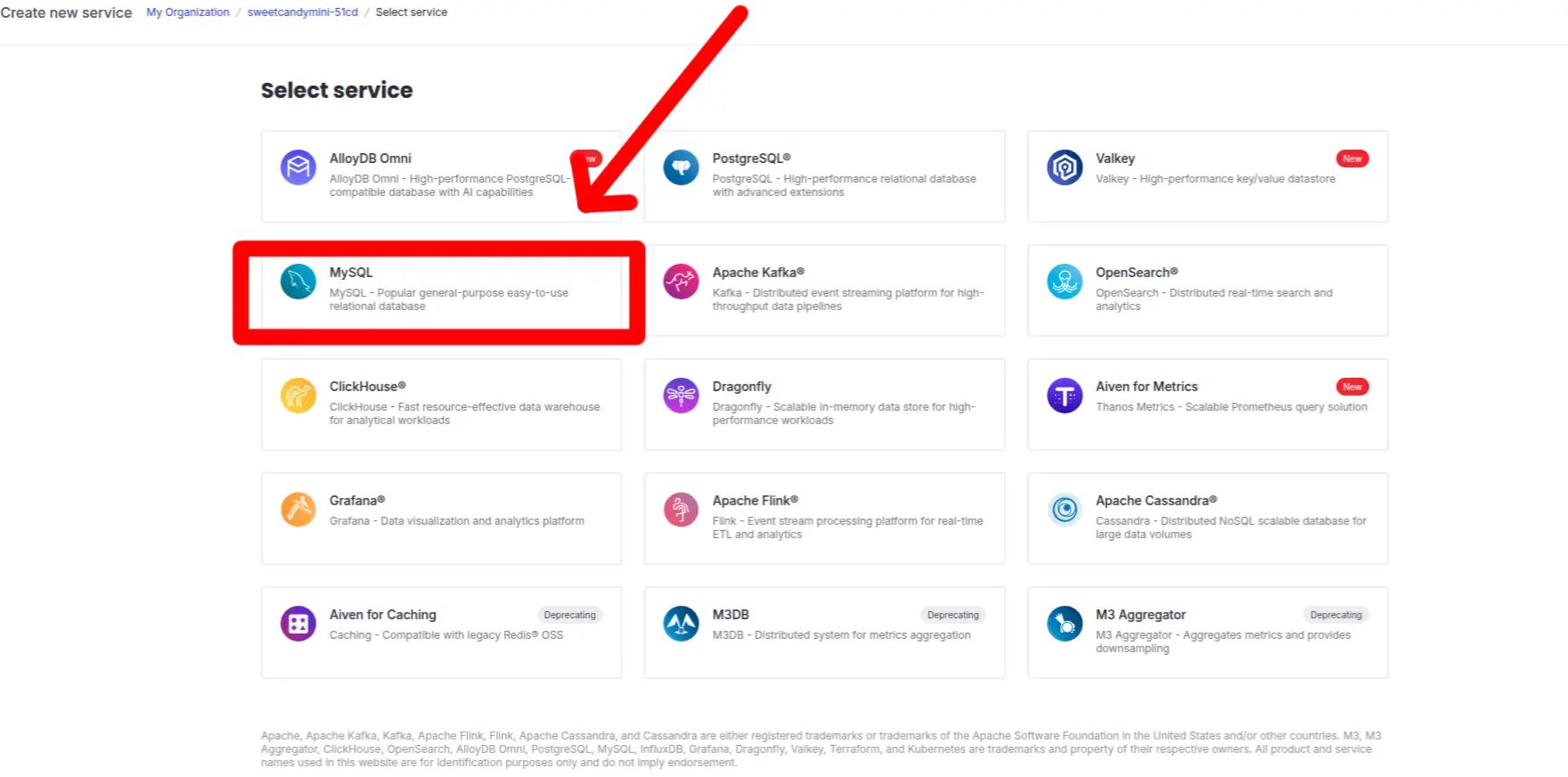
注册好Aiven后创建 MySQL 数据库

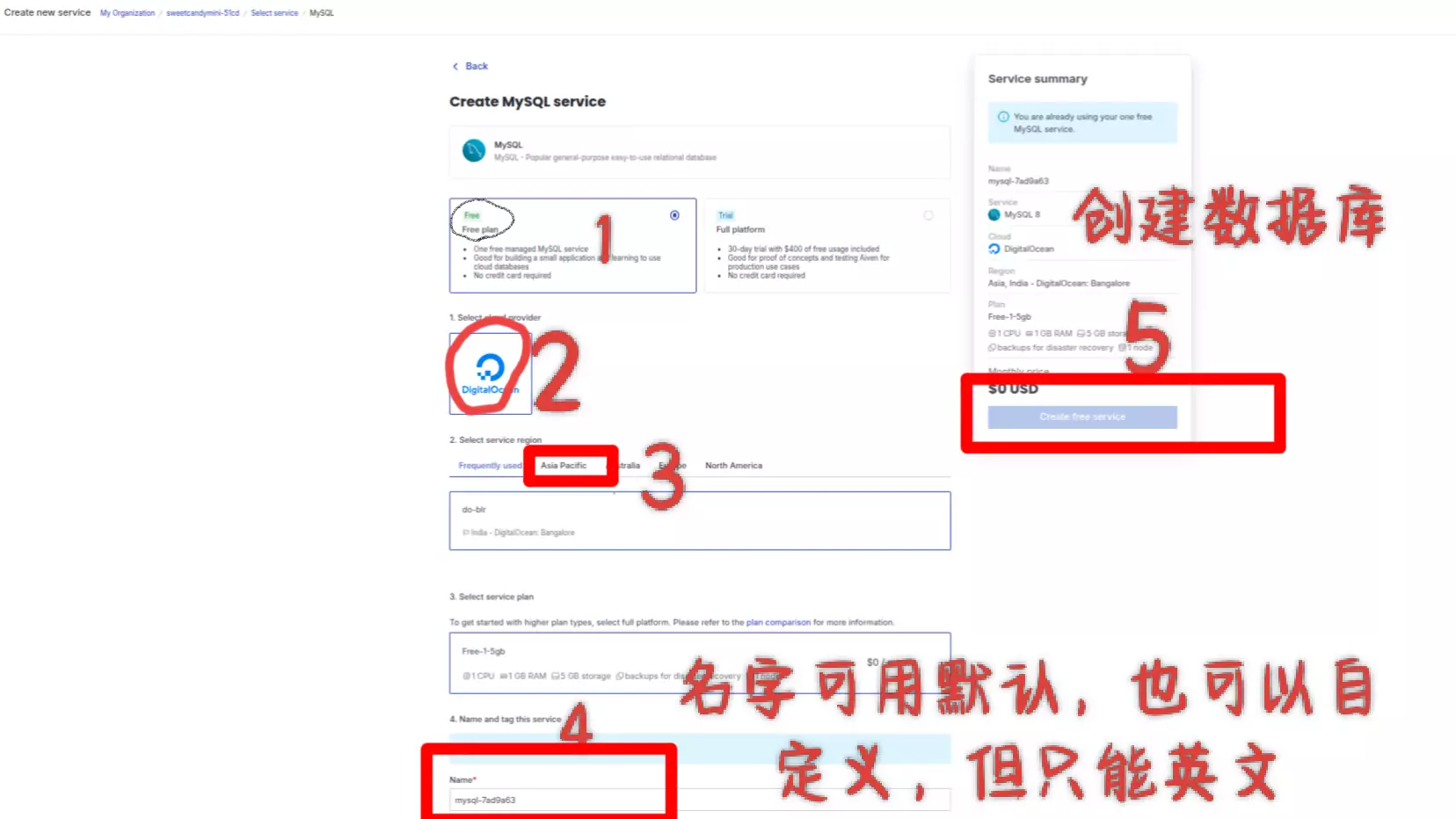
设置MySQL数据库,数据库位置选择亚太地区
三、设置Vercel
注册好Github后,Fork Umami仓库
打开Vercel选择Fork的仓库
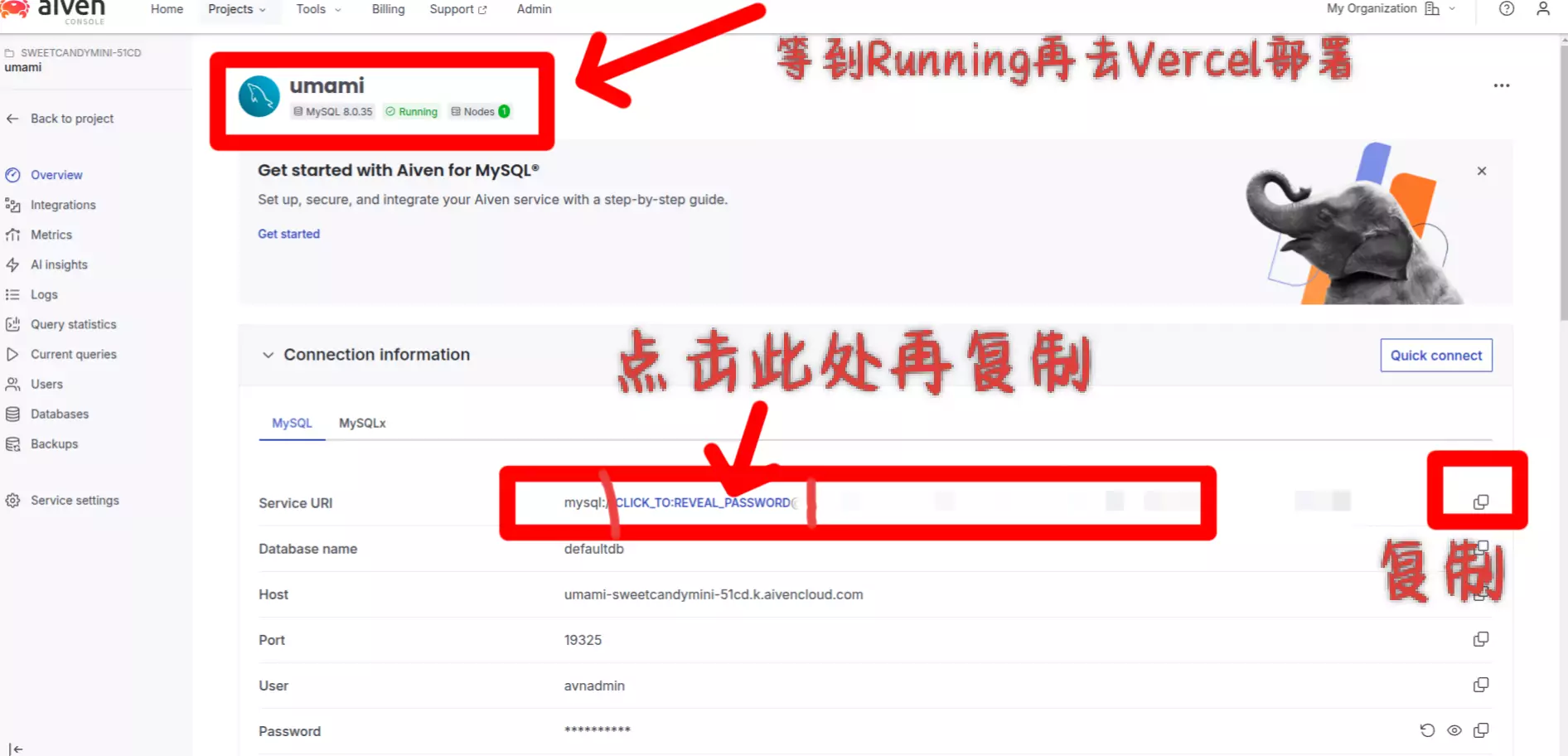
复制 Service URI 到Vercel的环境变量中添加DATABASE_URL
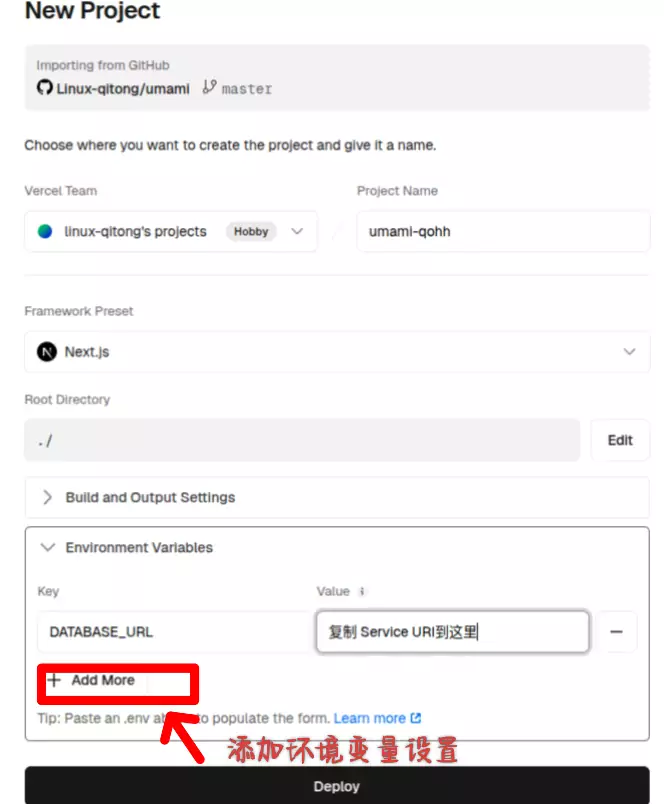
设置DATABASE_URL环境变量
可选:非必要环境变量TRACKER_SCRIPT_NAME,设置Umami跟踪器名称(可填写自己喜欢的值),避免默认名称被广告拦截器拦截导致追踪失败。

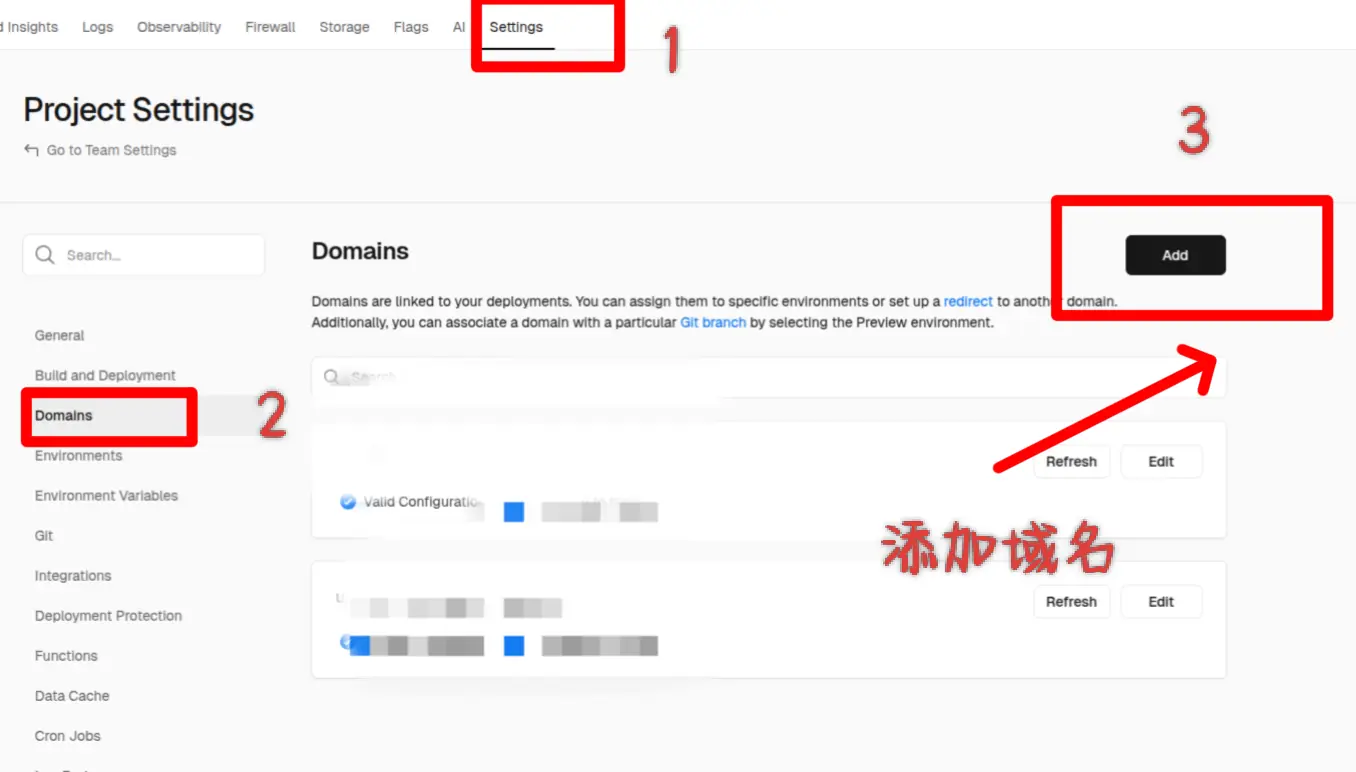
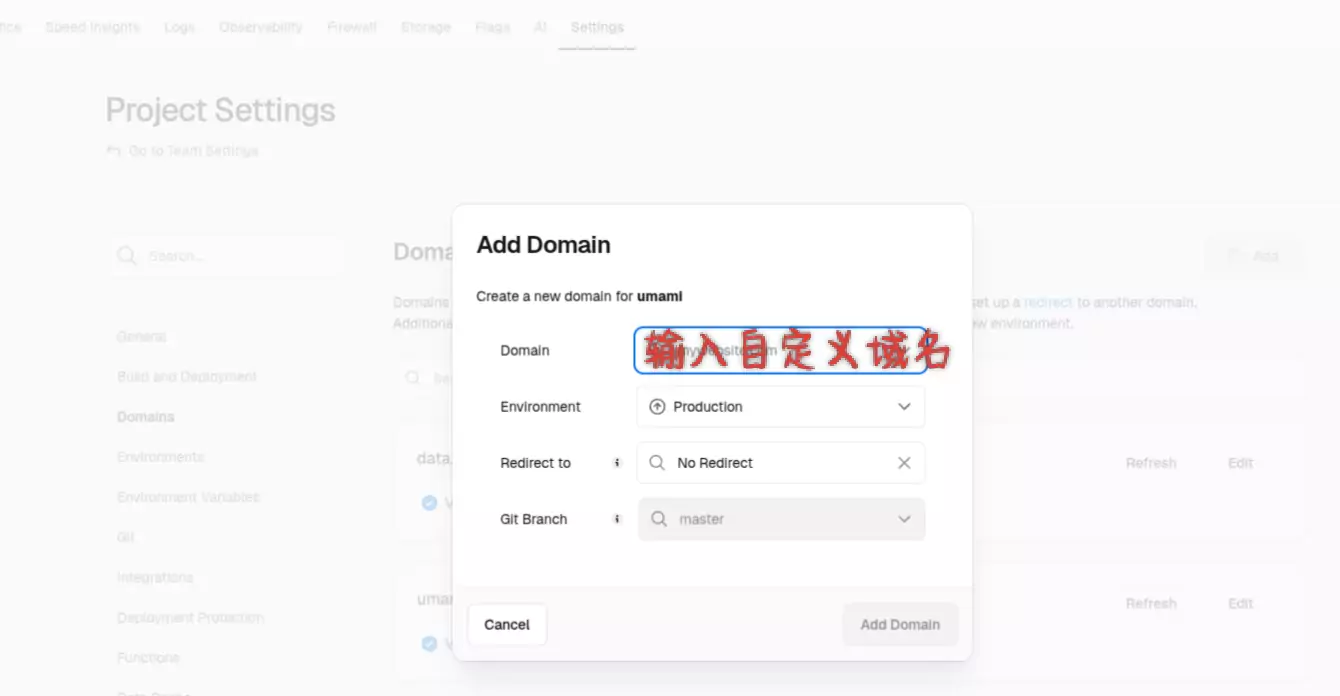
设置自定义域名(由于Vercel自分配域名被墙,国内访问不到)


四、设置Umami
默认用户名为 admin ,默认密码为 umami,可在登录后自行修改(推荐修改默认密码,防止他人作恶)
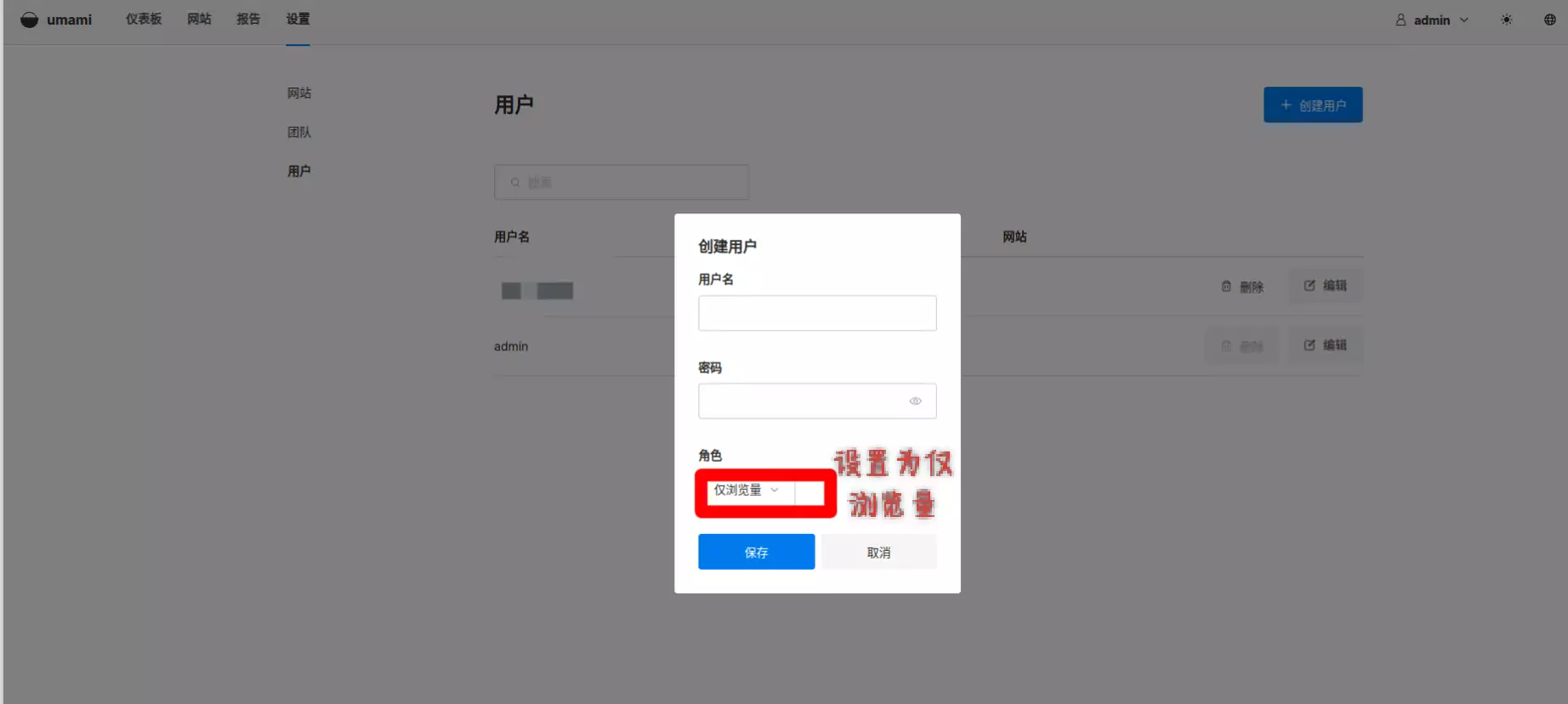
4.1 创建新用户
进入设置—用户—创建新用户并设置密码,设置权限为仅浏览量(防止后续教程默认用户的Token被人作恶)

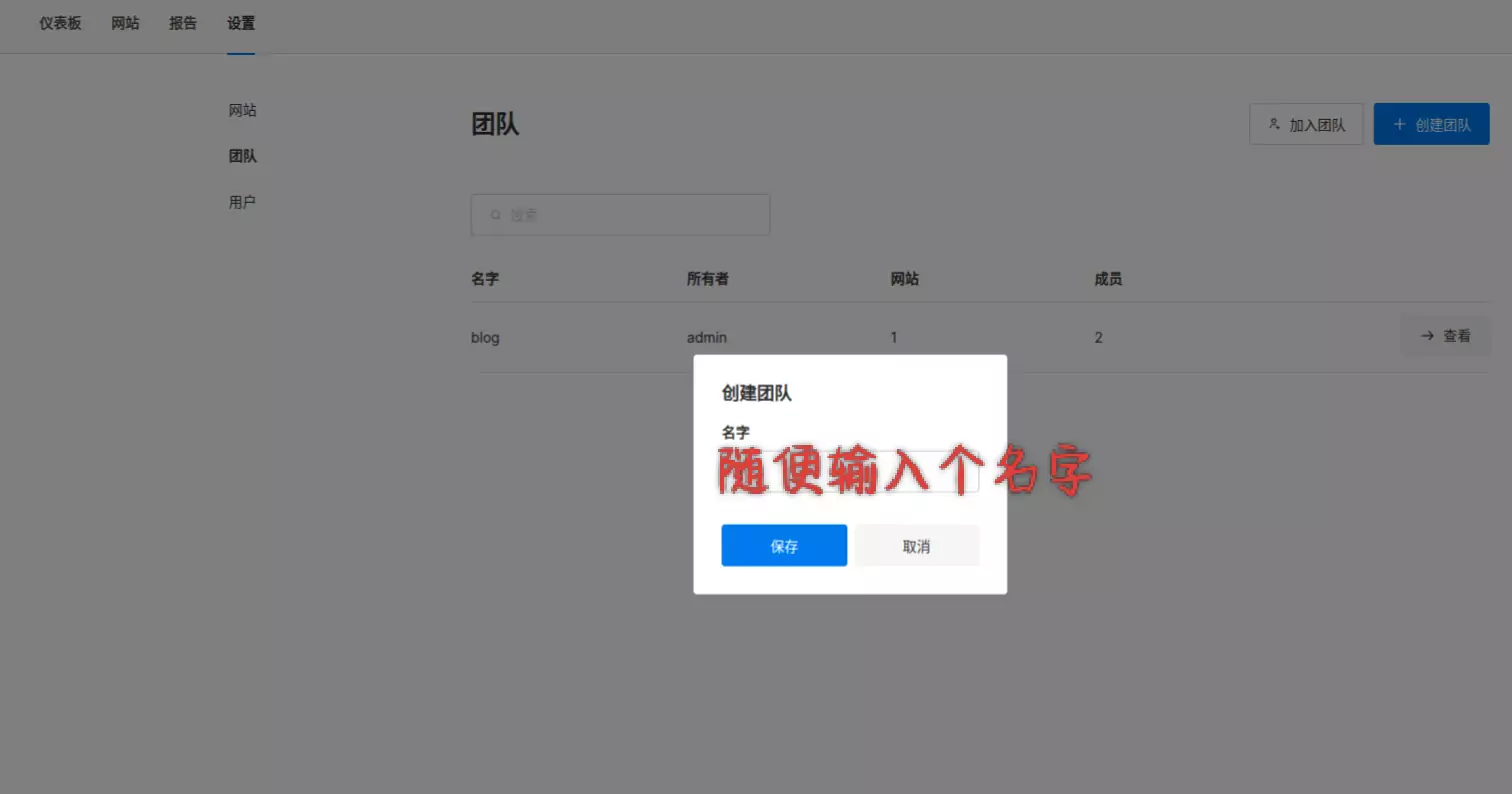
4.2 创建团队
进入设置—团队—创建团队
后面是把需要统计的网站添加到团队,切换到团队-设置-网站-添加网站即可,这个比较简单,不过多描述。

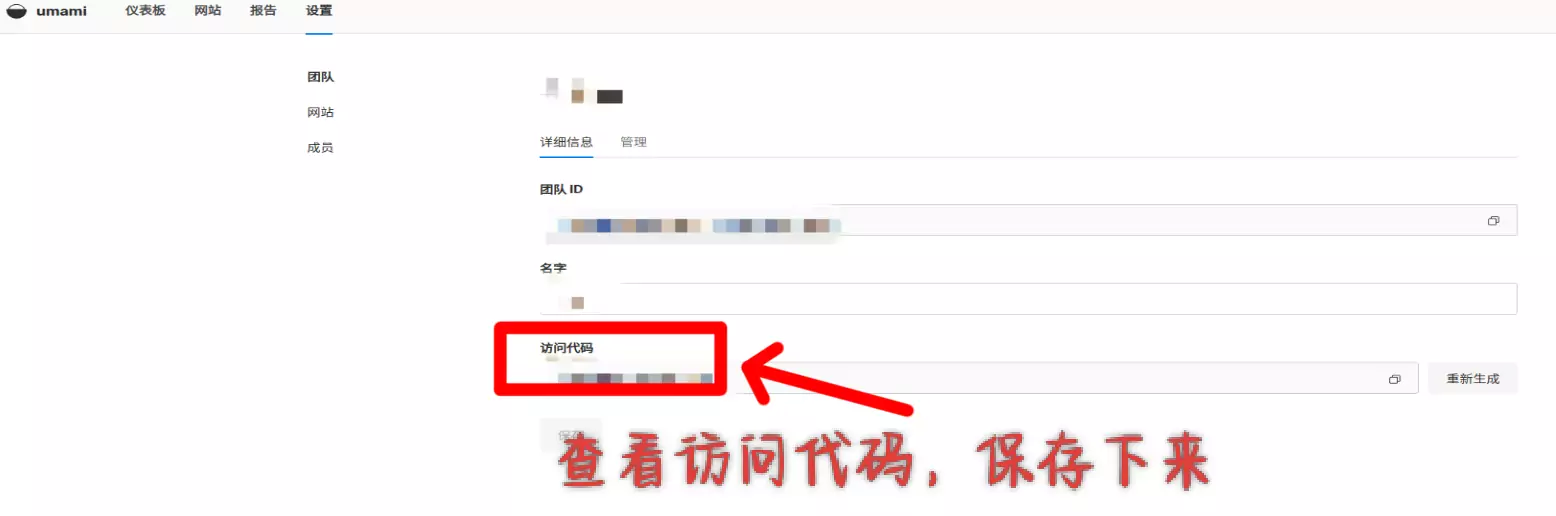
4.3 记录访问代码
进入设置—团队—点击创建的团队—查看详细信息
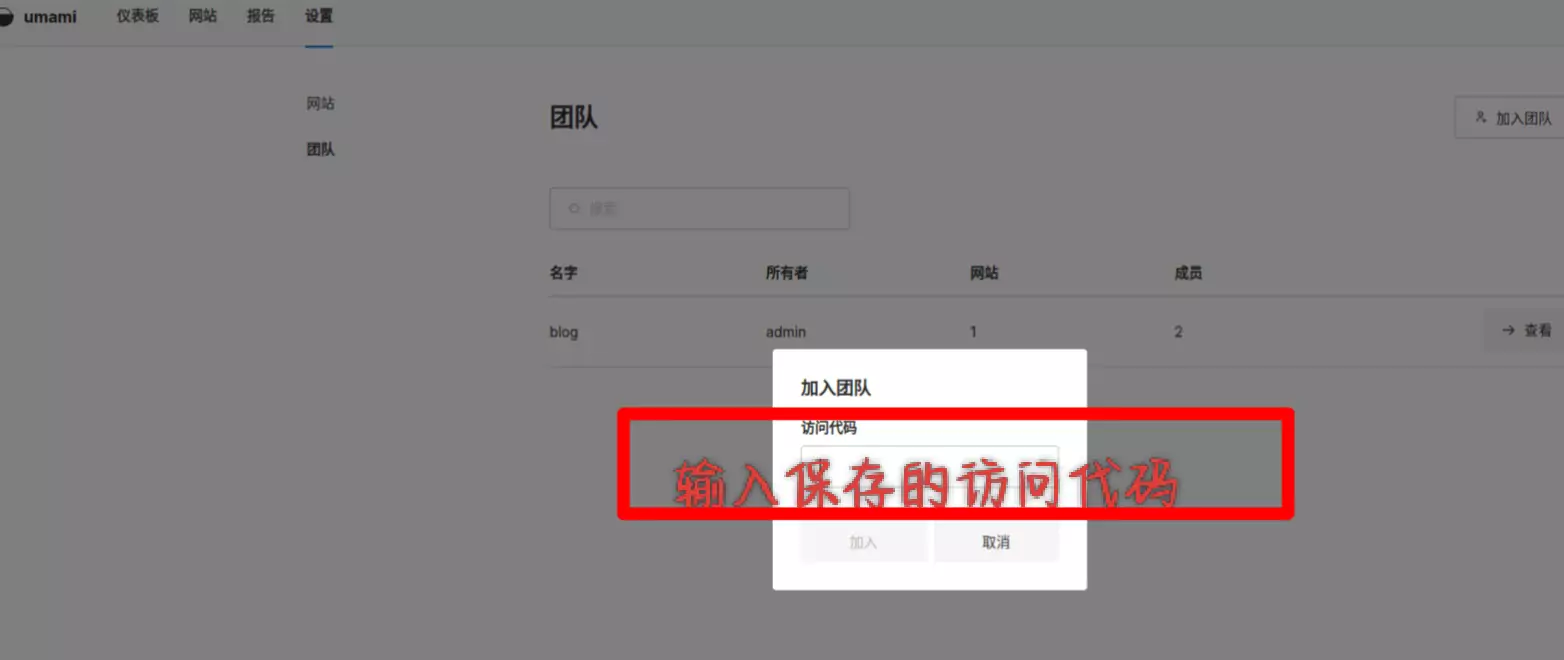
4.4 登陆新用户
退出登陆—登陆新用户—输入新创建的用户名和密码,之后进入设置—团队—加入团队—输入访问代码
五、Cloudflare-Workers搭建Umami数据接口
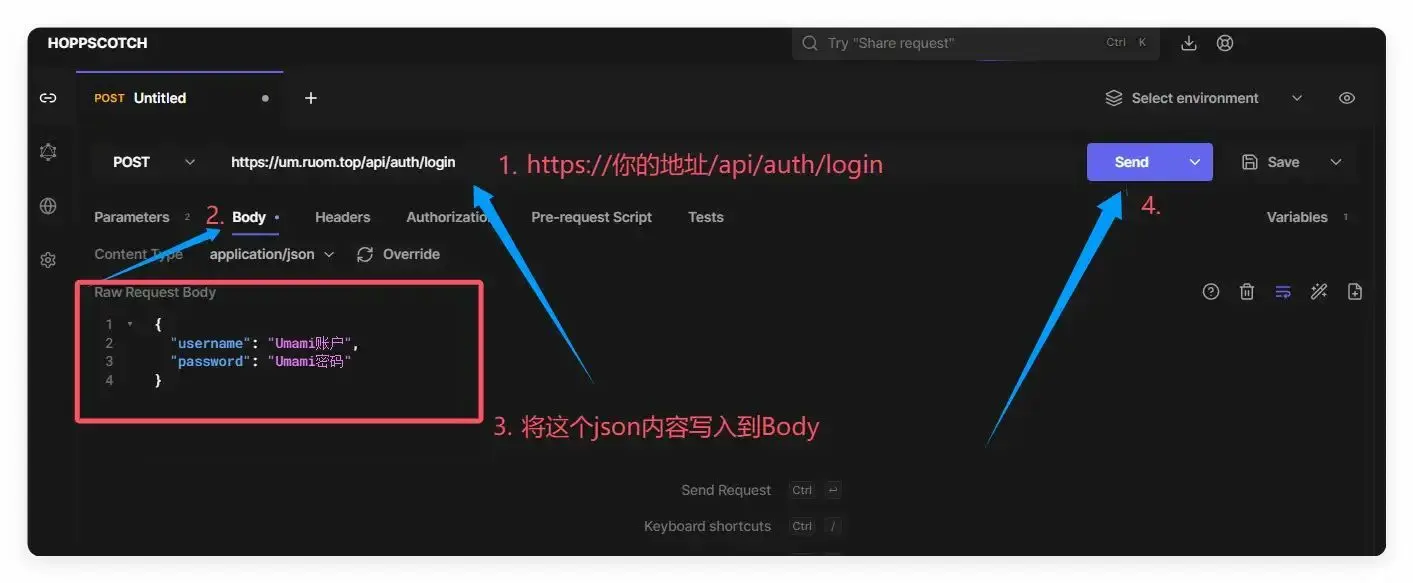
前往 Hoppscotch获取Token
输入新创建的用户名和密码
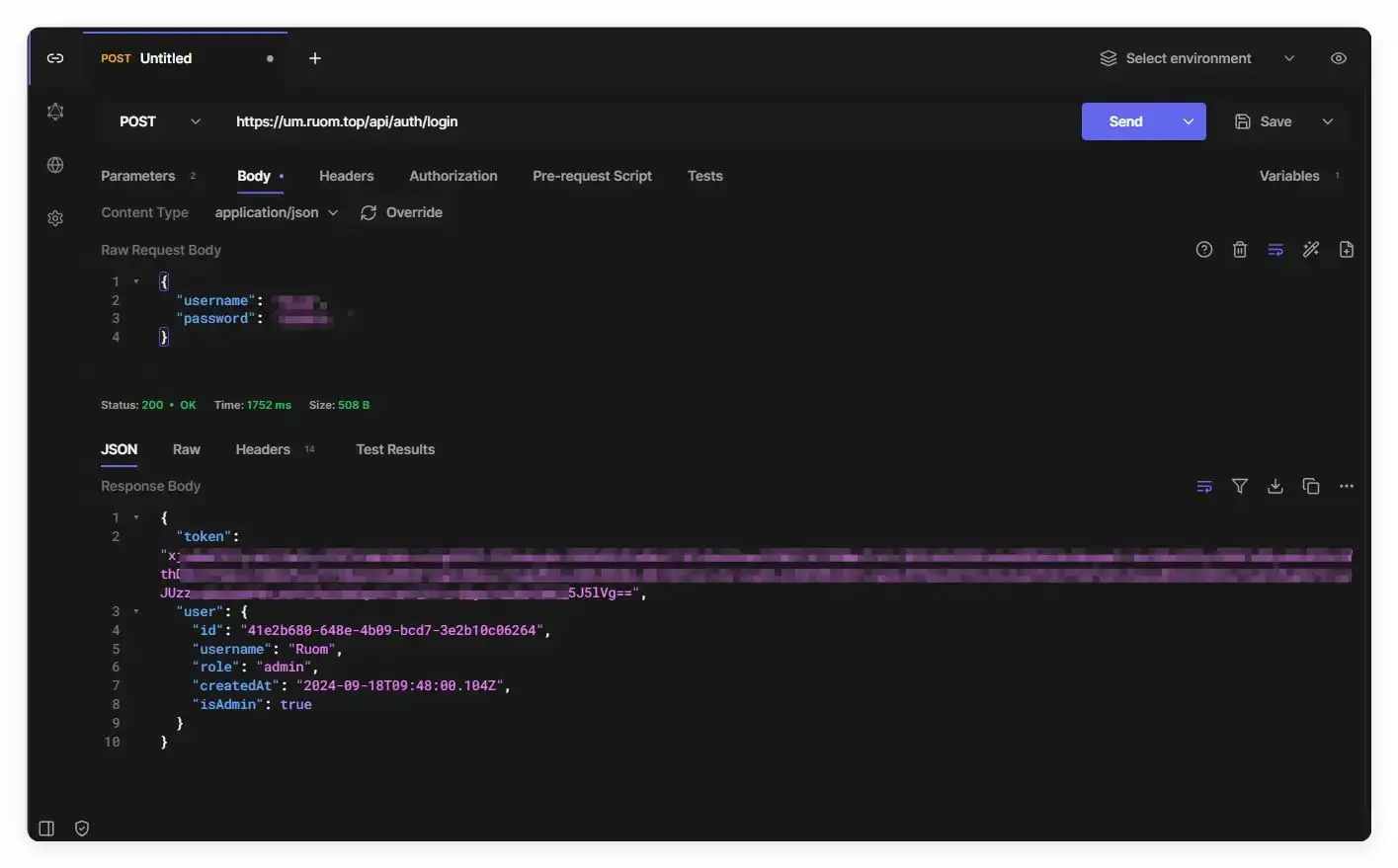
成功后返回Token信息

前往Cloudflare,创建一个Workers,设置好名称,确认部署并等待
部署完成,点击右上角编辑代码,修改worker.js的内容(部分内容需修改为自己的数据)
addEventListener('fetch', event => {
event.respondWith(handleRequest(event));
});
const API_BASE_URL = 'umami地址';
const TOKEN = '获取到的token';
const WEBSITE_ID = '网站在umami中的website ID';
const CACHE_KEY = 'umami_cache'; // 缓存
const CACHE_TIME = 600; // 缓存时间,单位秒
async function fetchUmamiData(startAt, endAt) {
const url = `${API_BASE_URL}/api/websites/${WEBSITE_ID}/stats?startAt=${startAt}&endAt=${endAt}`;
const response = await fetch(url, {
headers: {
'Authorization': `Bearer ${TOKEN}`,
'Content-Type': 'application/json'
}
});
if (!response.ok) {
console.error(`Error fetching data: ${response.statusText}`);
return null;
}
return response.json();
}
async function handleRequest(event) {
const cache = await caches.open(CACHE_KEY);
const cachedResponse = await cache.match(event.request);
if (cachedResponse) {
return cachedResponse;
}
const now = Date.now();
const todayStart = new Date(now).setHours(0, 0, 0, 0);
const yesterdayStart = new Date(now - 86400000).setHours(0, 0, 0, 0);
const lastMonthStart = new Date(now).setMonth(new Date(now).getMonth() - 1);
const lastYearStart = new Date(now).setFullYear(new Date(now).getFullYear() - 1);
const [todayData, yesterdayData, lastMonthData, lastYearData] = await Promise.all([
fetchUmamiData(todayStart, now),
fetchUmamiData(yesterdayStart, todayStart),
fetchUmamiData(lastMonthStart, now),
fetchUmamiData(lastYearStart, now)
]);
const responseData = {
today_uv: todayData?.visitors?.value ?? null,
today_pv: todayData?.pageviews?.value ?? null,
yesterday_uv: yesterdayData?.visitors?.value ?? null,
yesterday_pv: yesterdayData?.pageviews?.value ?? null,
last_month_pv: lastMonthData?.pageviews?.value ?? null,
last_year_pv: lastYearData?.pageviews?.value ?? null
};
const jsonResponse = new Response(JSON.stringify(responseData), {
headers: {
'Content-Type': 'application/json',
'Access-Control-Allow-Origin': '*',
'Access-Control-Allow-Methods': 'GET, POST, PUT, DELETE, OPTIONS',
'Access-Control-Allow-Headers': 'Content-Type, Authorization'
}
});
event.waitUntil(cache.put(event.request, jsonResponse.clone()));
return jsonResponse;
}
完成编辑后,保存并部署
可选:绑定自定义域名。在Workers中点击设置,在域和路由项下添加自定义域名(受Cloudflare限制,域名必须已托管至Cloudflare才可绑定)
由于接入的教程十分简单,本文不再详细写明。



评论加载中...